Html sayfalarımızı oluştururken kullandığımız etiketlerimize parametreleri kullanarak ek özellikler kazandırabiliriz. Bu HTML öğelerimiz çeşitli parametrelere sahip olabilirler.
Parametreler daima isim/değer çiftleri şeklinde yazılırlar.
ParametreAdı=”Değer”
Parametreler başlangıç etiketi içerisinde belirtilerek kullanılırlar.
Örneğin:
<html>
<body bgcolor="red">
<p> Bu sayfanın arkaplan rengi kırmızı</p>
</body>
</html>Çıktısı:

Örneğimizde <body> etiketimize verdiğimiz bgcolor parametremiz ile <body>…</body>’nin arkaplan rengini yani sayfamızın arkaplan rengini değiştirebiliriz.
Bir diğer örnek:
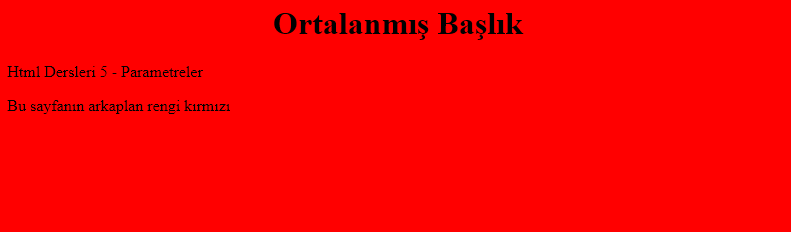
<html>
<body bgcolor="red">
<h1 align="center">Ortalanmış Başlık</h1>
<p>Html Dersleri 5 - Parametreler</p>
</body>
</html>Çıktısı:

Örneğimizde başlıklar için kullandığımzı <h1>…</h1> etiketimizde align parametresini kullanarak satır içerisindeki yönünü belirleyebiliriz. Html Derslerimizin bu konusunda Html etiketlerimizde parametrelerin ne olduğuna ve nasıl kullanıldığına kısaca göz attık. İlerleyen eğitimlerimizde etiketlerimizin sahip oldukları parametreleri daha detaylı olarak ineleyeceğiz Takipte Kalın!.




