Önceki yazılarımızda Html’in tarihçesine, ne olduğuna bakmış ve Html’e temel olarak giriş yaparak, bit html sayfasını nasıl oluşturacağımızı öğrenmiştik. Bu yazımızda da Html’de kullanılan temel etiketlerden bahsedeceğiz.
Html Sayfa Yapısını Oluşturan Temel Etiketler
<html>
<head>
<title>İlk Html Sayfam</title>
</head>
<body>
Bu benim ilk 'Html' sayfam...
</body>
</html>İlk örneğimiz olan İlk Html Sayfam örneğinde html, head, title ve body etiketleriyle karşılaşıştık. İlk olarak Html sayfamızı oluşturan bu temel etiketleri inceleyelim.
<html>…</html>
sayfalarımızın tarayıcılar anlam kazanabilmesi için tüm etiketlerin <html>…</html> etiketleri arasına yazılması gerekmektedir. Bu etiket içerisinde html etiketlerini barındırdığını belirtir.
<head>…/head>
Html sayfalarımızda <head>…</head> etiketleri arasında başlık ve tanımlayıcı bilgilerimiz bulunur. Bu bilgiler sayfa içirisinde gözükmez.
<title>…</title>
Title etiketleri arasına sayfa başlığımızı yazabiliriz. Bu başlığı tarayıcı sekmesinde/başlığında da görüntüleyebilirsiniz.
<body>…</body>
Body etiketleri sayfamızın içeriğini oluturan etiketleri içerisinde bulundurur. <body>…</body> içerisine yazdıklarımız web sayfamızda görüntülenecektir.
Başlıklar <hx>…</hx>
Html sayfalarımızda başlıkları kullanmak için <hx>…</hx> etikerlerini kullanırız. Bu etiketler;
<h1>Başlık1</h1>
<h2>Başlık1</h2>
<h3>Başlık1</h3>
<h4>Başlık1</h4>
<h5>Başlık1</h5>
<h6>Başlık1</h6>
… şeklinde 6 farklı boyda tanımlanabilir. Örneğin;
<!DOCTYPE html>
<html>
<head>
<title>Mitopya.com Html Dersleri - Başlıklar </title>
</head>
<body>
<h1>Başlık 1</h1>
<h2>Başlık 2</h2>
<h3>Başlık 3</h3>
<h4>Başlık 4</h4>
<h5>Başlık 5</h5>
<h6>Başlık 6</h6>
</body>
</html>
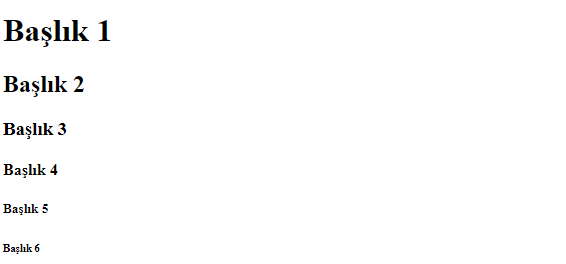
Sayfamızın ekran görüntüsü aşağıdaki gibi olacaktır.

Html sayfalarımızda başlıklarımız <h1>…/h1> etiketi en büyük başlık iken <h6>…</h6> en küçük olacak şekilde kullanılabilir.
Paragraflar <p>…</p>
Html sayfalarımızda paragraflarımızı <p>…</p> etiketleri arasına yazarak oluşturabiliriz.
<!DOCTYPE html>
<html>
<head>
<title>Mitopya.com Html Dersleri - Paragraflar </title>
</head>
<body>
<p> İlk paragrafım</p>
<p> İkinci paragrafım</p>
</body>
</html>
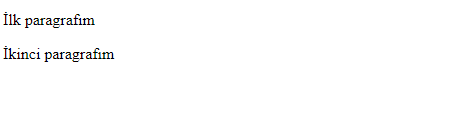
Sayfamızın ekran görüntüsü aşağıdaki gibi olacaktır.

Paragrafların html yapısında kendisine özel boşlukları ve alanları bulunur. <p>…</p> etiketini kullanarak sayfamıza paragraf ekleyebilir ve sayfa içerisinde düzenli bir yapı oluşturabiliriz.
Satır Atlamak <br>
Metnimiz içerisinde alt satıra inmek için <br> etikerini kullanabiliriz.
Sayfaya Çizgi Eklemek <hr>
Sayfamız içerisine yatay bir çizgi eklemek için <hr> etiketini kullabiliriz.
Etiketlerimizin kullanımı:
<!DOCTYPE html>
<html>
<head>
<title>Mitopya.com Html Dersleri - Paragraflar </title>
</head>
<body>
<h1>Html Dersleri - 2. Ders</h1>
<hr>
<h2>Başlıklar</h2>
<hr>
<h2>Paragraflar</h2>
<p> Bu benim ilk paragrafım</p>
<hr>
<h2>Alt Satıra İnmek </h2>
<p> Parafraf içerisinde alt satıra inmek için <br> etiketini kullanabiliriz.</p>
<hr>
</body>
</html>
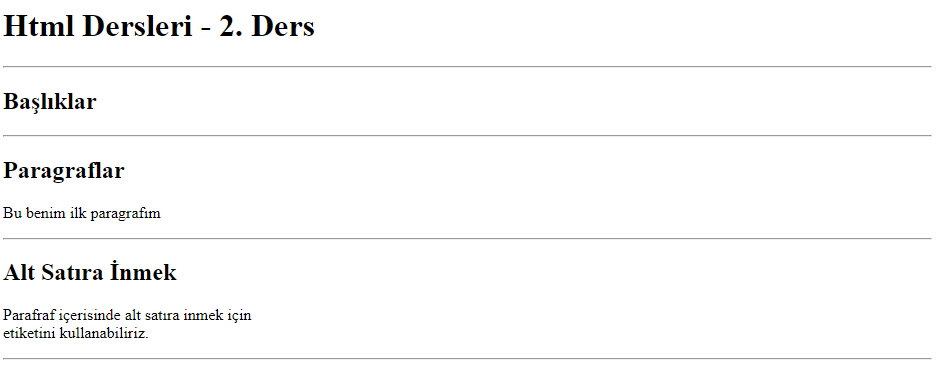
Örneğimizin ekran görüntüsü aşağıdaki gibi olacaktır.

Bu dersimizde temel Html elementlerinden ve kullanımlardan bahsettik. Sonraki dersimizde diğer html etiketlerinden ve parametrelerinden bahsedeceğiz. Takipte Kalın!..